탭 기능을 사용하는 데에는 여러 가지가 있다.
앱에서 사용하는 탭,
SharePoint에서 사용하는 탭 등등
앱에서 사용하는 탭은
파워앱스 책 P390 확인해보자.
우리가 볼 것은
SharePoint에서 사용하는 탭
이다.
SharePoint에서 데이터를 입력 시 Customized을 할 수 있다.
사용자에 맞게 Form 변경이 가능한다는 것이다.
Power Apps 출장 요청 템플릿을 사용하겠다.

Power Apps 양식 사용자 지정
# 통합 - Power Apps - 양식 사용자 지정
클릭해준다.

다음과 같은 화면에서 구별해 줄 수 있게 공간을 넣어준다.
# 삽입 - 레이아웃 - 빈 가로 갤러리
추가해준다.

다음으로는 갤러리를 클릭 한 후 단추를 추가해준다.

여기서 갤러리를 클릭하여 사이즈를 줄여준다.

단추 설정(RadiusTop)
단추를 둥글게 만들기 위해서는 다음과 같은 수식을 넣어줘야 한다.


다음과 같은 화면이 된다.

Gallery Item 설정
탭에 따라서 나누는 기준을 잡아야 한다.

기준을 나눴다면 버튼의 Text 수식을 추가해주자.

변경된 걸 확인할 수가 있다. 화면에 맞게 다시 크기와 위치를 설정 해주자.

다음은 단추를 클릭했을 때 원하는 필드가 나오게 설정해보자.

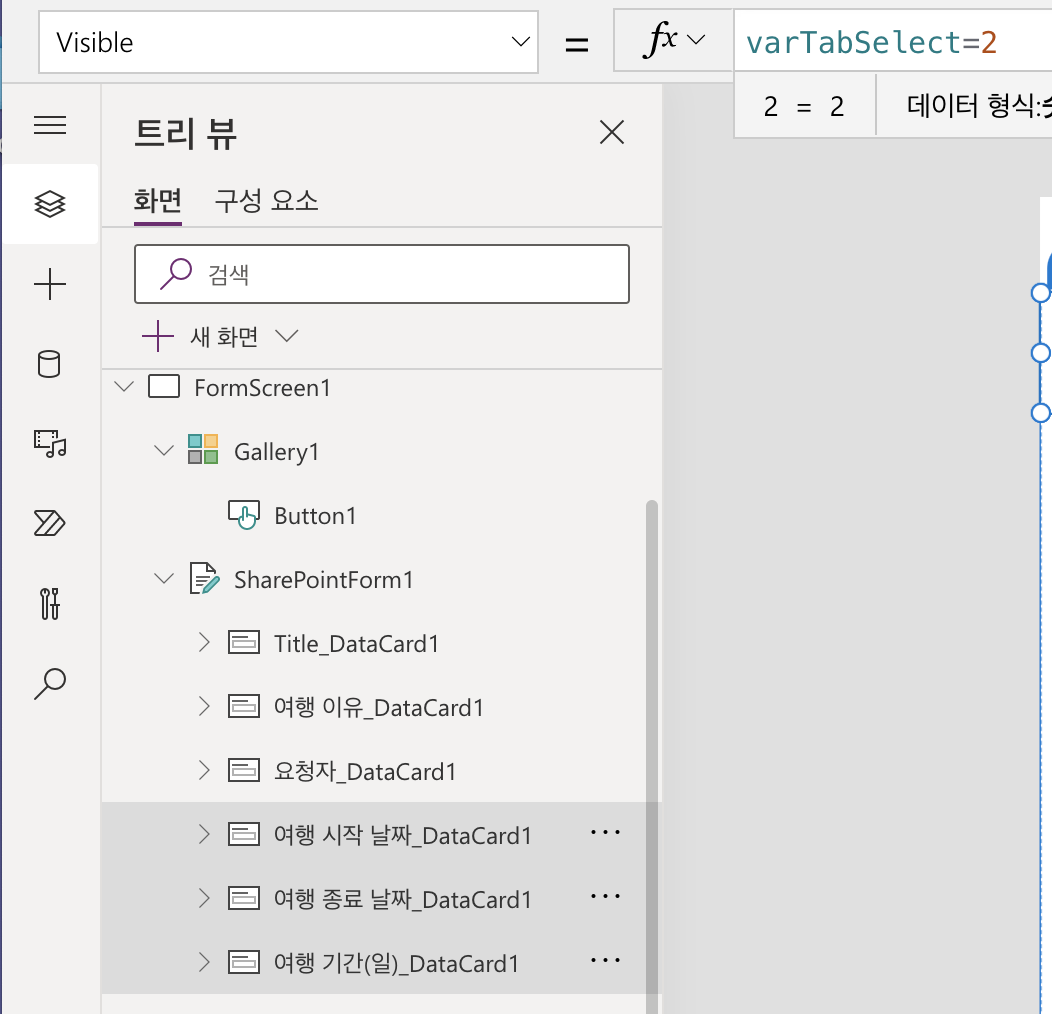
그다음인 단추의 Visible 이벤트를 통해서
해당하는 값에 따라서 나오게 하거나 못 나오게 하거나 설정해보자.
TAB = Info ( varTabSelect = 1 )
# Title_dataCard1
여행 이유
요청자

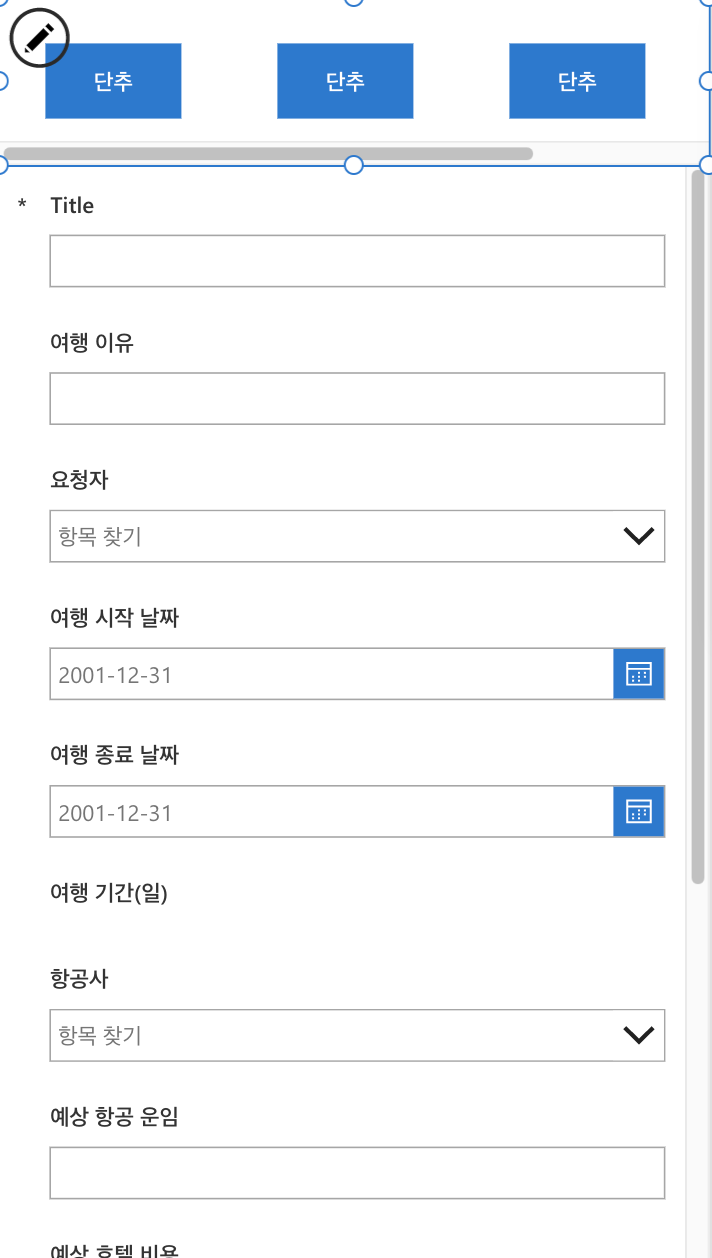
TAB = Date ( varTabSelect = 2 )
# 여행 시작 날짜
여행 종료 날짜
여행 기간

TAB = Plan ( varTabSelect = 3 )
# 항공사
예상 항공 운임
예상 호텔 비용
승인
국가
시/도
도시
우편번호

단추의 색깔
활성화 색깔과 비 활성화 색깔을 구별해보자.

마지막으로
Default값을 설정 해주자.
OnNew , OnView

게시해보자.
# 새로 만들기를 클릭해보면 다음과 같은 화면이 나오게 된다.

끝.
Power Apps(파워 앱스) : 네이버 카페
마이크로소프트 파워앱스 한국 커뮤니티
cafe.naver.com
'.MS > .Power Apps' 카테고리의 다른 글
| PowerApps 차트( 선택 항목 필드 있을 시 ) (1) | 2023.10.06 |
|---|---|
| Powerapps 모바일 디버그 (0) | 2023.04.20 |
| Powerapps 동적 콘텍츠 추가 안 보일 때 (0) | 2022.11.20 |
| Powerapps PDF 기능 (0) | 2022.11.20 |
| 코드 한 줄 없이 시작하는 MicroSoft 파워 앱스 책 (2) | 2022.11.18 |
