728x90
Power Apps 차트
차트에 대해서는 밑에 링크 클릭.( 다음에 정리를.. )
Power Apps 차트 필드에 선택 항목이 있을 경우
# Table에 있는 "선택 항목" 데이터를 읽어서 갯수를 카운터 해주는 방법으로 해야한다.
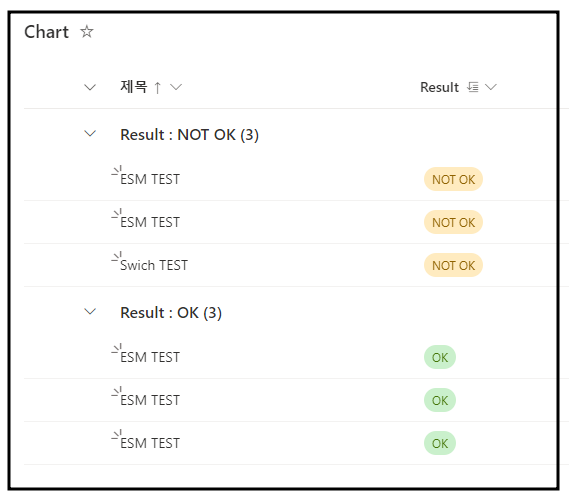
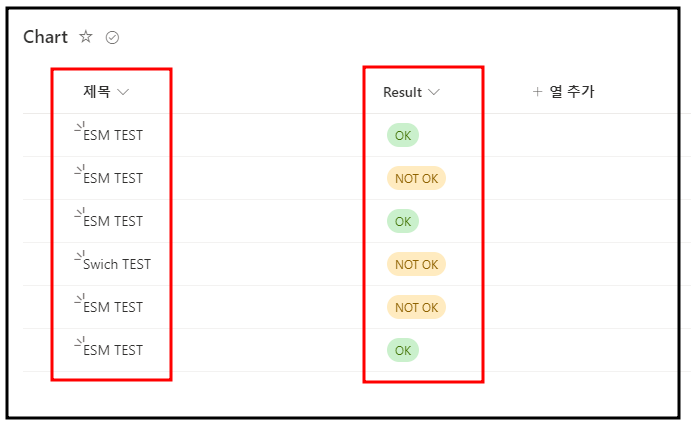
다음과 같은 Table이 있다고 하자.
Chart Table

우선 앱을 만들어보자.
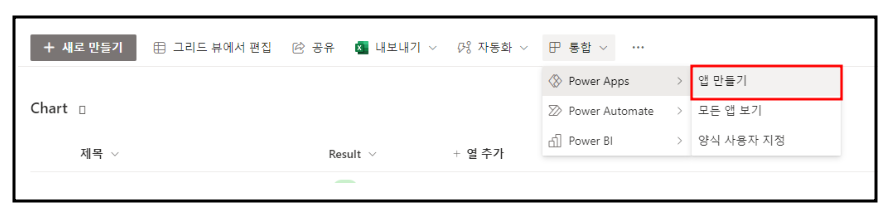
# 01. Chart 목록을 통해서 앱을 만들자.

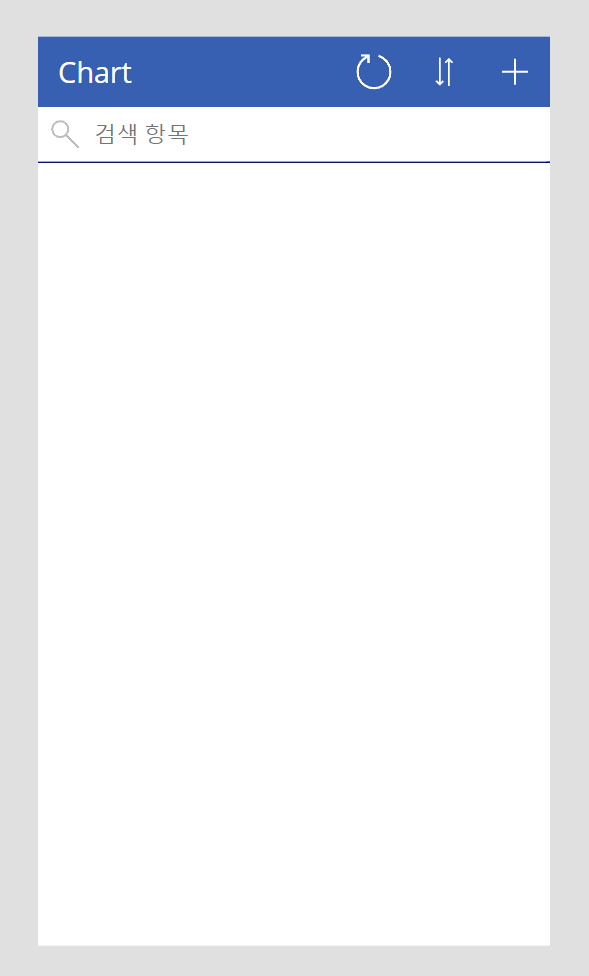
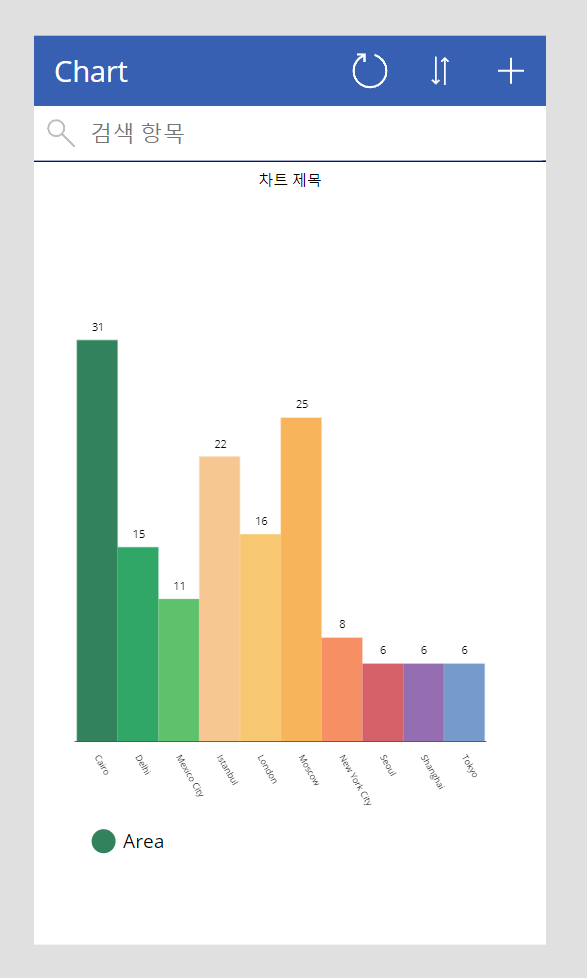
# 02. 다음과 같은 앱이 나올 것이다.

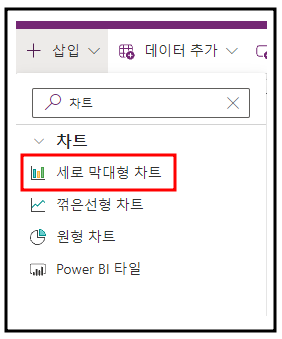
# 03. 세로 막대형 차트를 생성해주자.


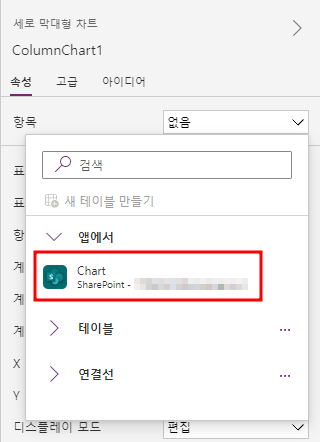
# 04. 생성한 차트를 Chart Table과 연결해주자.

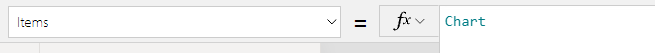
그 다음 Items 설정해줘야한다. ( 현재는 Chart Table 연결을 했기 때문에 Chart로 되어있을 것이다. )

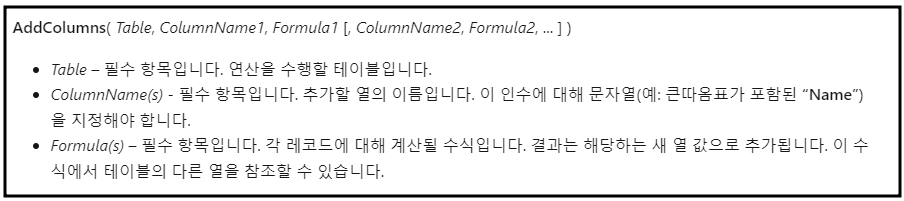
# 05. Items 설정 하기위해서는 AddColumns, GroupBy을 사용해야한다.
AddColumns은 테이블에 열을 추가하고, 수식은 해당 열의 값을 정의합니다. 기존 열은 수정되지 않은 상태로 유지됩니다.
- Power apps 설명서 -

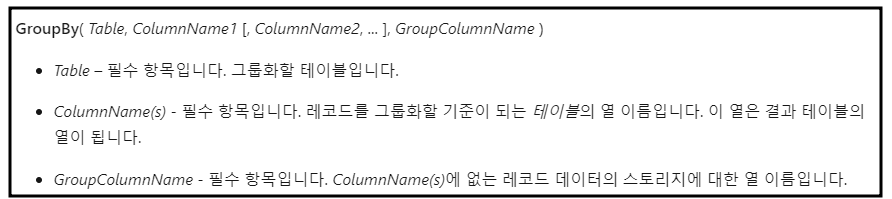
GroupBy은 하나 이상의 열 값을 기반으로 레코드가 그룹화된 테이블을 반환합니다. 동일한 그룹의 레코드는 단일 레코드에 배치되고 나머지 열의 중첩 테이블을 보유하는 열이 추가됩니다.
- Power apps 설명서 -

쉽게 생각하면 Chart Table에 있는 데이터들을 가져와서 컬럼 추가와 수식을 정해줘서 Count 해주는 느낌이다.
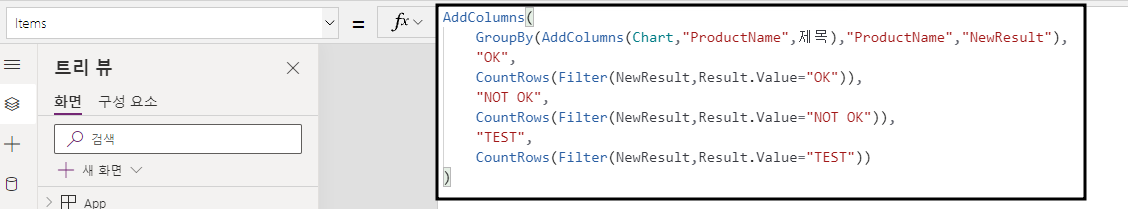
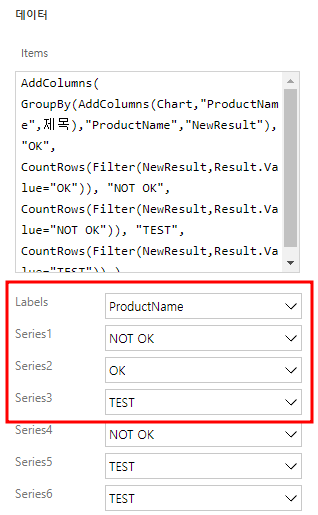
# 06. 로직 추가

제목 : Chart Table에 있는 제목을 가져와야하기 때문에 설정
"ProductName"은 임의로 설정 가능 -> 여기에다가 제목 데이터를 넣어준다.
"NewResult"은 임의로 설정 가능 -> 여기에다가 Result Count 해준 갯수 값을 넣어준다.
Result.Value 조건에 따라서 Count 해주기

AddColumns(
GroupBy(AddColumns(Chart,"ProductName",제목),"ProductName","NewResult"),
"OK",
CountRows(Filter(NewResult,Result.Value="OK")),
"NOT OK",
CountRows(Filter(NewResult,Result.Value="NOT OK")),
"TEST",
CountRows(Filter(NewResult,Result.Value="TEST"))
)
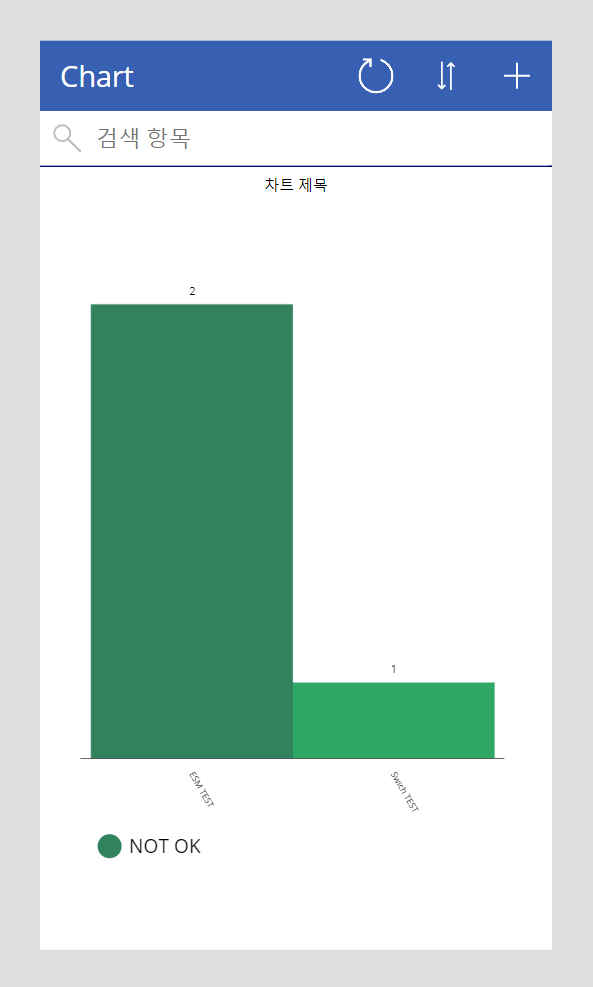
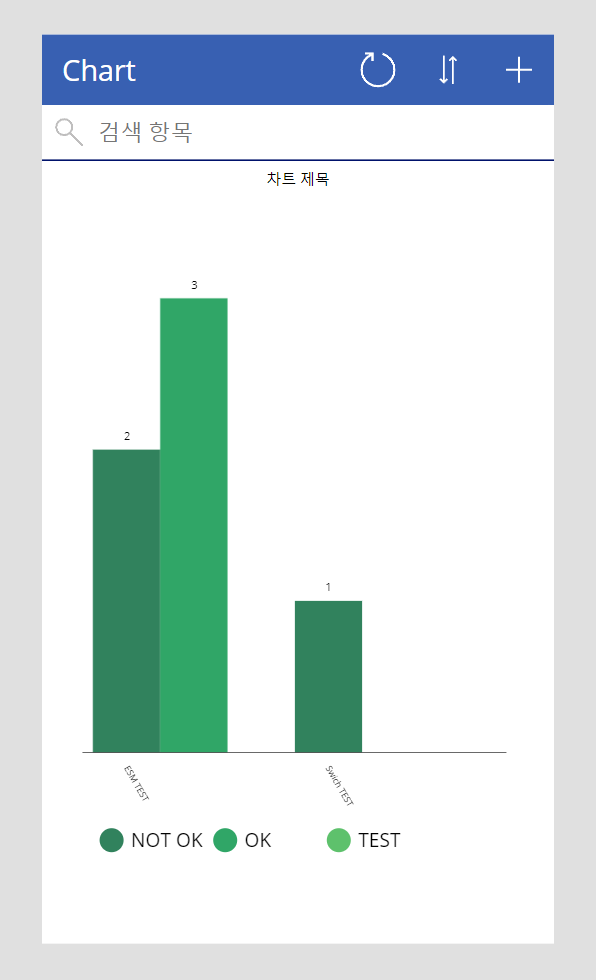
# 07. 다음과 같이 그래프가 나올 것이다.

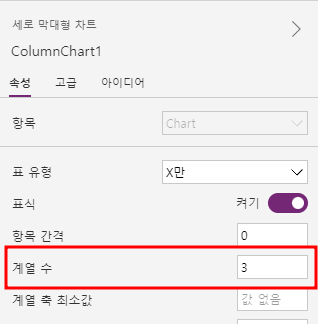
# 08. 계열 수 설정
# 계열 수를 설정해줘야 원하는 그림이 나올 것이다.

# 우리가 보여줘야 계열 수는 NOT OK, OK, TEST 총 3가지이기 때문에 3가지로 했다.
# 경우에 따라서 달라지기 때문에 확인해야한다.

실행.

도움이 되셨으면 하단에 있는 광고 한번씩 눌러주세유!!
728x90
'.MS > .Power Apps' 카테고리의 다른 글
| Powerapps 모바일 디버그 (0) | 2023.04.20 |
|---|---|
| Powerapps 탭 기능(SharePoint) (0) | 2022.12.11 |
| Powerapps 동적 콘텍츠 추가 안 보일 때 (0) | 2022.11.20 |
| Powerapps PDF 기능 (0) | 2022.11.20 |
| 코드 한 줄 없이 시작하는 MicroSoft 파워 앱스 책 (2) | 2022.11.18 |
