728x90
# 시작하기 전 결과화면

다음과 같이 조건에 맞게 아이콘 설정을 할 수 있다.
#1. 조건에 맞게 설정하기.
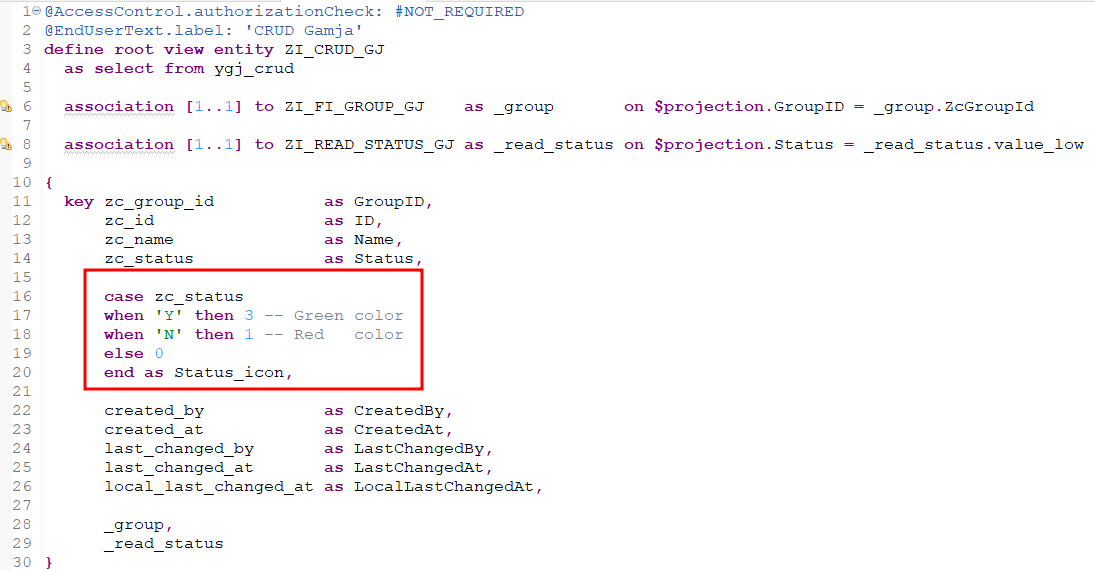
1. Root View entity( ZI_CRUD_GJ )을 열어보자.

2. Status 값에 맞게 조건을 달아주자. 참고로 Standard에서 정해진 데로 사용하면 된다.
# Status가
Y 일 때는 Green Color,
N 일 때는 Red Color
로 설정 할 것이다.


# 여기서 AS status_icon은 변수라고 생각하면 된다.( 사용자에 따라서 변수 이름을 설정해 주면 된다 )
# 참고로 Root View(ZI_..)에 "Status_icon"을 추가해주었기 때문에
Consumption View(ZC_..)에도 "Status_icon"을 추가해줘야 에러가 안 나온다.
#2. 조건 값을 담은 변수를 리스트에 지정해 주자.
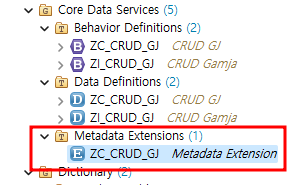
1. @UI.lineitem을 사용하는 View로 들어가자.
# 참고로 Metadata Extensions에서 UI Annotation을 사용했기 때문에 Metadata Extension에 들어가는 것이다.


2. 이제 Criticality을 통해서 연결해 보자.
# 다음과 같이 보여주고 싶은 Status 리스트에서 @UI.lineItem의 Criticality을 통해서 앞에서 만들어줬던 Status_icon을 연결해 주면 끝인 것이다.

끝. 실행해 보자.
# 텍스트 변경
# 위에 결과 화면처럼 안 나올 경우,
밑에 결과 화면처럼
Y or N 값만 나오는 경우

밑에 링크 보셔서 필드를 따로 설정해 주면 위에 결과 화면처럼 할 수 있다.
2023.06.13 - [.SAP/..RAP] - SAP RAP Field( 필드 ) 추가 기능
SAP RAP Field( 필드 ) 추가 기능
#1. Field( 필드 ) 추가 기능 1. 상태 필드와 상태 값 필드를 따로 있는 것보다 같이 있는 게 보기 편 할 수도 있고 아예 상태 값만 보여줄 수 있게 할 수 있다. 2. @UI Annoataion을 통해서 필드와 필드를
potato98.tistory.com
728x90
'.BTP > ..Cloud ABAP(RAP)' 카테고리의 다른 글
| SAP RAP 넘버레인지( Number Range ) 정리 (15) | 2023.06.29 |
|---|---|
| SAP RAP 첨부파일 올리기 (10) | 2023.06.21 |
| SAP RAP Dropdown List 설정하기 ( Value Help ) (12) | 2023.06.20 |
| SAP RAP draft 기능 활성화( Managed ) (1) | 2023.06.20 |
| SAP RAP Field( 필드 ) 추가 기능 (1) | 2023.06.13 |
