728x90
GUI Status
프로그램을 만들면서 Status을 꼭 만들어야 하는 상황이 오게 된다.
Application Toolbar을 설정하거나 Function Key를 설정하거나 등등..
처음부터 잘 만들면 상관은 없긴 하지만 만들다 보면 잘못 만들 때가 있을 것이다..
저장을 누르고 엑티베이트를 한 뒤에 변경을 하거나 or 삭제를 할 때
# 텍스트를 지워서 삭제 할 수 있는 있거나
# 엔트리 삭제를 통해서 삭제 하는 방법이 있을 것이다.
여러 방법들은 많겠지만 이것들은 완전히 삭제하는 방법이 아니다.
또한
현업에 따라서 버튼과 버튼의 사이 공간을 분리해 달라고할 수도 있다.
완전히 툴바를 제거하는 방법과 분리하는 방법을 알아보자.
GUI Status( 상태 ) 버튼 제거.
# 예시로 TEST 버튼을 만들어서 제거를 해보겠다.
# 버튼 만드는 방법은 넘어가도록 하겠다.
1. TEST 버튼을 삭제해 보자.

#우선 텍스트를 삭제해서 삭제하거나 엔트리 삭제로 삭제해 보겠다.

직접 보기에는 삭제 됐다고 생각할 순 있지만 삭제된 것이 아니다.
다음 단계로 넘어가자.
2. 제대로 TEST 버튼을 삭제해 보자.

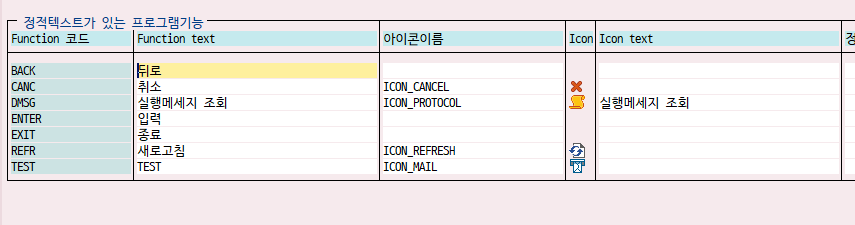
# 이동 -> 오브젝트리스트 -> Function 리스트 클릭
# Goto -> Object Lists -> Function List 클릭
2-1. 다음과 같이 TEST버튼이 삭제가 안 되어있다.

2-2. 해당하는 버튼 누른 뒤 삭제 아이콘 버튼을 삭제하자.

2-3. 완전히 삭제가 되어있는 것을 볼 수 있다.

GUI Status( 상태 ) 버튼 분리하기( 분리자 )
# 다시 TEST 버튼을 다시 만들어보자.

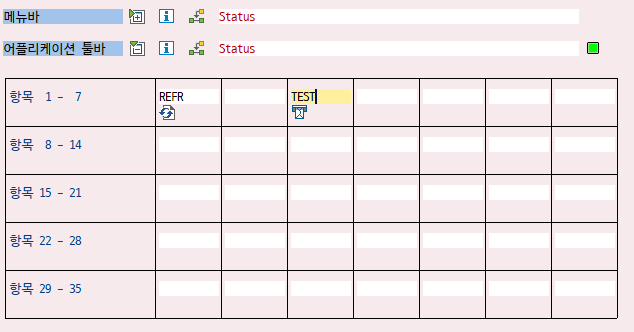
1. REFR 버튼과 TEST 버튼을 분리해 보자.

실행화면

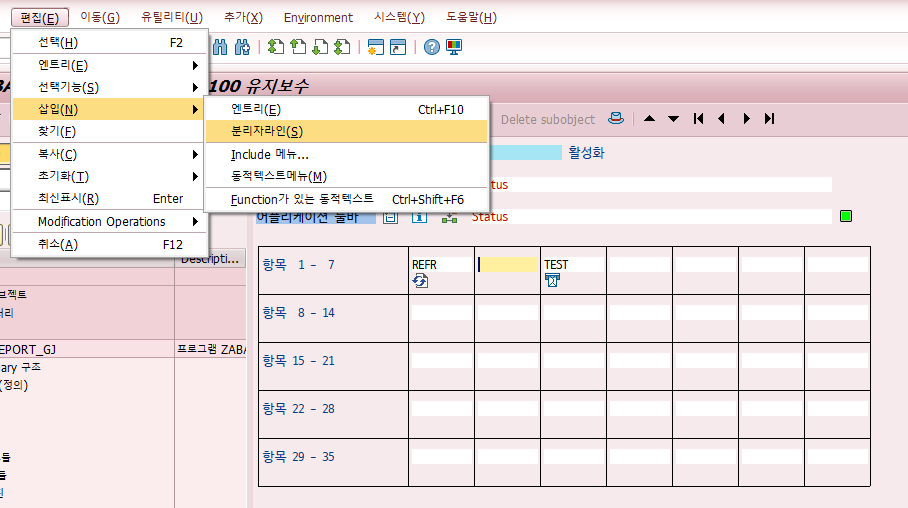
2. 분리자를 만들어보자.

# 편집 -> 삽입 -> 분리자라인
# Edit -> Insert -> Separator line
3. 분리자 라인을 만들어진 걸 확인할 수 있다.

실행화면

다음과 같이 분리자가 생성된 걸 볼 수 있다.
끝.
도움이 되셨으면 하단에 있는 광고 한번씩 눌러주세유!!
728x90
'.ABAP > ..모든 것' 카테고리의 다른 글
| SAP Subroutine(서브루틴) 정리( Using, Changing, Tables .. ) (3) | 2023.05.03 |
|---|---|
| SAP Internal Table 비교하는 방법( Workarea 포함 ) (3) | 2023.04.24 |
| SAP Selection-Screen(1000번 화면) Toolbar 버튼 추가 (1) | 2023.04.20 |
| SAP 기능이 제대로 동작을 안 할 때(WAIT문) (0) | 2023.04.19 |
| SAP Workarea vs Structure AND Internal Table(Header Line) vs Trasnparent Table 정리 (1) | 2023.04.09 |